Dites au revoir à l’ancienne likebox de Facebook et bonjour à une nouvelle version retravaillée et plus aboutie graphiquement ! L’ancienne likebox telle que nous la connaissons arrêtera définitivement de fonctionner à compter du 23 Juin 2015.
La LikeBox Facebook devient le « Page Plugin » :

Avec l’arrivée de la version 2.3 de l’API Graph, Facebook mettra un terme au support de la LikeBox telle que nous la connaissons actuellement à compter du 23 Juin 2015. Cette nouvelle LikeBox s’appellera désormais le Facebook Page Plugin.
Vous l’aurez compris, si Facebook met un terme au support de l’ancienne LikeBox, cela signifie qu’il faudra mettre à jour l’ensemble des codes présents sur vos différents sites internet… Avant de vous présenter la démarche à suivre, attardons-nous un peu sur les changements qu’apportent cette nouvelle likebox.
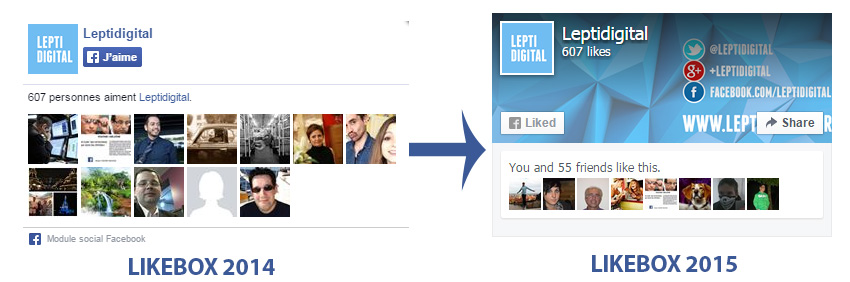
De la LikeBox au PagePlugin, quels changements ?
- Le 1er changement qui saute au yeux est son design, beaucoup plus abouti que la version précédente.
- Les photos des personnes qui likent la page sont beaucoup plus petites
- Il est désormais possible d’ajouter la couverture de la page à votre likebox (à la manière des badges Google+)
- En plus du bouton « J’aime », un nouveau bouton « Partager » fait son apparition
- La présentation du volume de mentions J’aime et la photo de profil a aussi été quelque peu retravaillé
Comment créer et intégrer la nouvelle likebox Facebook à son site internet ?

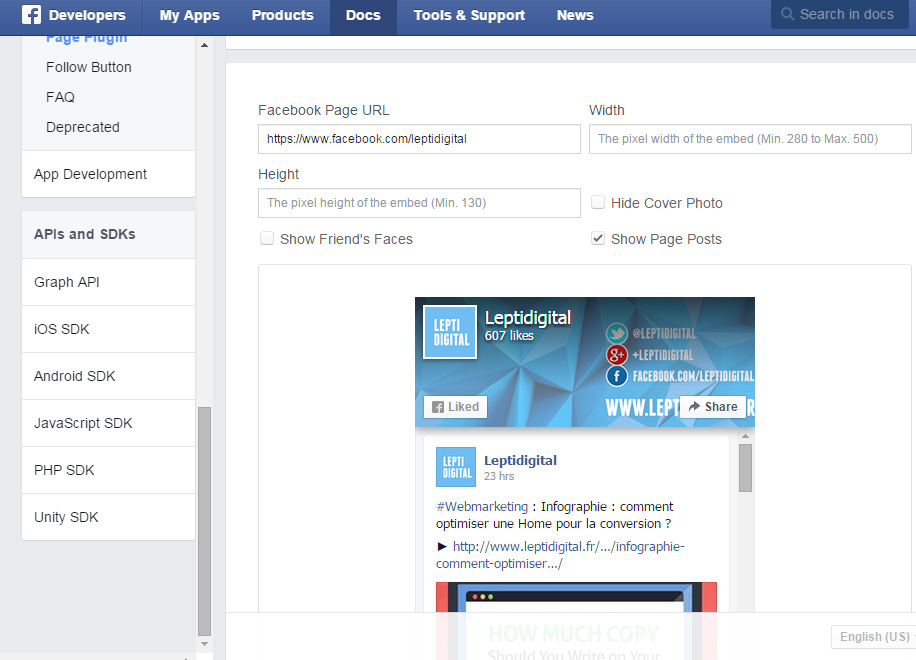
Intégrer la nouvelle likebox à son site internet n’est pas plus compliqué que pour la version précédente, vous devez dans un premier temps vous rendre sur cette page du site Facebook pour récupérer le code nécessaire à intégrer sur votre site.
Une fois sur le site de Facebook, il suffit :
- De modifier l’URL de la page Facebook actuelle avec la votre
- De déterminer si nécessaire la largeur et la hauteur souhaitée pour la nouvelle likebox
- De décider ou non d’ajouter les photos des amis en cochant ou décochant la case dédiée
- D’afficher ou non la couverture de votre page Facebook en cochant ou décochant la case dédiée
- De masquer ou afficher les derniers posts publiés sur votre page Facebook
Une fois ces quelques étapes passées, il ne vous restera plus qu’à cliquer sur le bouton « Obtenir le code ». Comme pour l’ancienne likebox, il vous faudra ensuite :
- Inclure le code Javascrit SDK (le premier code affiché) juste après l’ouverture de la balise <body> de vos pages.
- Inclure le second code HTML à l’endroit où vous souhaiter faire apparaître votre nouvelle likebox Facebook.
- La dernière étape consiste enfin à liker la page Facebook LEPTIDIGITAL 🙂 (la plus importante de toutes les étapes)
Si vous disposez déjà d’une likebox, une méthode de mise à jour encore plus simple est possible :
En remplaçant simplement la class de la div code permettant d’afficher la like box (ou page plugin désormais), la likebox se mettra à jour automatiquement avec le nouveau design. Il suffit donc de remplacer class="fb-likebox" par class="fb-page".
Voici le code et le rendu pour LEPTIDIGITAL avant modification :
Le voici le le rendu après modification :
Nous vous conseillons tout de même de repasser par le site Facebook pour obtenir le dernier code et ainsi modifier l’affichage à votre guise.

Fondateur de LEPTIDIGITAL et consultant SEO senior (à mes heures perdues), je suis un grand passionné de marketing digital et de SEO. Avant d’être indépendant à 100 %, j’ai travaillé en tant qu’SEO manager et responsable e-commerce pour différentes sociétés (Altice Media, Infopro Digital, Voyage Privé, Groupe ERAM). (Sur le plan perso, je suis un grand curieux hyperactif aussi passionné par l’IA, la photographie et les voyages !). PS : Si vous souhaitez me contactez, privilégiez LinkedIn ou Instagram. Pour me contacter : [email protected]







Moi j’ai essayé mais ça ne passe pas, rien ne sort quand je mets le code dans une page html, même quand je le fait avec mon blog
@Etser Emmanuel = as-tu placé le script correctement ?
Pour ma part pas de pb SAUF que je cherche partout un équivalent au data-colorscheme= »light/dark » mais évidement je trouve rien // snif…
merci pour l’article, j’aime bien ton blog
@++
Merci pour cet article où on parle enfin de l’installation de la nouvelle version de la Likebox, page plugin!
Mais n’ayant vraiment aucune connaissance technique, je bute sur l’étape 1 :
« Inclure le code Javascrit SDK (le premier code affiché) juste après l’ouverture de la balise de vos pages. »
J’utilise WordPress, sur quelle page dois-je ajouter ce code? Pour l’instant je n’ai qu’une page, ma page d’accueil, de lancement, donc j’ai choisi dans modifier la page l’option « texte » pour voir apparaître le code HTML, et j’ai inséré le code SDK après , mais ça n’a rien changé..
Du coup, je n’ai pas l’icône, mais simplement des guillemets et ma phrase de texte… (l’étape 2 ne m’a pas posé souci)
Si quelqu’un a une idée!!!!! Je ne sais pas quoi tenter là….
Normalement même en insérant les deux codes à la suite dans la section texte de ta page, cela devrait marcher. Tu as bien copié-collé l’ensemble du code sans rien oublier ?
Merci Vincent pour ta réponse!
J’avais pourtant bien copié collé le code, et vérifié plusieurs fois..
En fait la solution m’est venue un peu « miraculeusement », mais j’ai remplacé share buttons par digg digg pour avoir les boutons twitter et facebook flottants sur la gauche de mon blog, et bizarrement cela a libéré mon page plugin facebook qui maintenant s’affiche tout comme il faut!
Alleluia!!
Ravi que cela fonctionne désormais alors 🙂 Bonne continuation et à bientôt sur Leptidigital !
Elles sont affreuses et surtout absolument pas adaptées aux sites de couleurs foncées !!! Et il n’y a aucun moyen de changer leur couleur de fond… En grand pas en arrière quoi… mais après si ils sont content d’eux…
J’ai copié l’URL de ma page Facebook on m’affiche ce message Erreur : URL de Page Facebook non valide.
Bonjour Loukoumane,
Avez-vous bien intégré l’adresse URL exacte et complète dans l’outil ou juste ce qu’il y a après facebook.com ? Il faut s’assurer qu’il s’agisse bien de l’URL de la page principale de votre page et non celle d’un post ou d’une section en particulier (images par exemple), il ne faut pas aussi oublier le HTTPS.
A bientôt
Bonjour,
J’ai le même problème que Loukoumane et pourtant j’ai bien copié l’adresse complète en https de ma page principale Facebook. C’est d’ailleurs l’adresse du nom de compte qui peut être vérifiée dans les paramètres généraux. Y a t’il un paramétrage spécial de la page du style accessibilité « public »… ? Cela fait une semaine que je teste différents paramètres sans succès ! Merci d’avance si vous avez une idée de l’origine du problème.
La persévérance paye…. En fait, l’URL d’un compte Facebook ne fonctionne pas. Il faut que ce soir une URL d’une page, quitte à convertir son compte personnel en page. Voir l’aide de Facebook:
https://www.facebook.com/help/201994686510247
Bonjour,
Est-ce possible de mettre en français les différents termes « likes », « like page »…?
Yohann
Bonjour Yohann,
Vous pouvez bien sûr mettre en Français ces éléments en sélectionnant la langue « Français » lorsque vous irez chercher le code à insérer sur votre site web pour que le Page Plugin s’affiche.
Le code SDK à intégrer sur votre site doit contenir « fr_FR » et non « en_EN » entre //connect.facebook.net/ et /sdk.js :
js.src = "//connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v2.5&appId=VOTREAPPID";Le plus simple dans votre cas est d’aller récupérer l’ensemble du code sur le site de Facebook et de sélectionner le Français comme langue avant de copier-coller le code JavaScript SDK à insérer sur votre site internet.
Bonne continuation,
Vincent
Bonjour,
pb PagePlugin
J’avais pourtant bien copié collé le code sur ma page en local mais tjrs rien ne s’affiche seulement l’url du site. merci
Bonjour,
Moi aussi j’ai le même problème. J’ai uniquement l’URL de ma page. Vous avez une idée ?
Je n’ai meme pas eu besoin de tous ça le plugin etait déjà avec mon theme je n’avais plus qu’a insérer mon lien.
j’ai réussi a faire apparaître ma like box sur mon blog quand j’ai copier coller le premier code dans le footer.php ( pied de page) qu’on le trouve dans apparence puis editeur et puis j’ai copier coller le deuxième code dans widget (texte) et hop le tour est joué 🙂 heureuse d’apprendre tout cela sur internet et toute seule.
Bravo DadouchKa ! Ravi que cela fonctionne pour vous !
J’avais ce probleme: seul un lien vers mon Facebook s’affichait.
Pb résolu : j’ouvrai ma page en local, une fois envoyé sur mon serveur, le code fonctionnait, pourquoi ? J en sais rien, si quelqu’un à la réponse je suis preneur, j’ai l’impression que le javascript ne fonctionne que sur mon serveur et pas en local.
Bonjour!
j’ai suivi les instructions et ça marche pour moi,juste qu’après avoir cliqué sur le boutton « j’aime » une erreur apparait au lieu de ce dernier
SVP j’ai besoin de votre aide
Bonjour,
L’explication est parfaire. Cependant, lorsque j’obtiens mon code sur facebook je l’obtiens qu’en JavaScript ou Iframe et ces codes ne fonctionnent pas sur l’extension super pop up. Comment faire pour l’obtenir en URL?
Merci pour votre aide 🙂
Lyna
Bonjour,
Qu’entendez-vous par l’obtenir en URL ?
Si vous souhaitez intégrer votre code iframe de likebox dans une popup sur WordPress, je vous conseille l’extension « wBounce » 😉 (c’est celle que nous utilisons pour LEPTIDIGITAL).
Bonne continuation
Vincent
Bonjour,
J’ai aussi rencontré un problème en intégrant ce code dans mon site (fourni par Odoo). Voici le message d’erreur que je reçois en insérant le code juste en dessous de la balise du Main Layout : « Malformed XML document:
This page contains the following errors:error on line 60 at column 64: EntityRef: expecting ‘;’ Below is a rendering of the page up to the first error. »
Et la ligne concernée par l’erreur est :
js.src = « //connect.facebook.net/fr_FR/sdk.js#xfbml=1&version=v2.7 »;
Merci pour votre aide.
Bonjour,
Pourquoi ne prenez-vous pas directement le code fourni par Facebook par le biais du lien mentionné dans l’article ? Vous avez plus de chances que ce dernier soit à jour et donc que cela marche parfaitement sur votre site.
Bonne continuation,
Vincent